🚀 TURBINE SEU APRENDIZADO | Estude Presencialmente na Codi Academy em JF.
🚀 TURBINE SEU APRENDIZADO | Estude Presencialmente na Codi Academy em JF.
Se você já deu os primeiros passos na programação web, é provável que já tenha ouvido falar do DOM (Modelo de Objeto de Documento). Mas o que exatamente é o DOM e como podemos utilizá-lo para criar interatividade em nossas páginas web? Neste post, vamos explorar o fascinante mundo do DOM e aprender como usá-lo efetivamente em JavaScript.
O que é o DOM?
O DOM é uma interface de programação para documentos HTML e XML. Ele representa a estrutura hierárquica de um documento web e permite que os scripts, como JavaScript, manipulem o conteúdo, a estrutura e o estilo de uma página web de forma dinâmica.
Acesso ao DOM
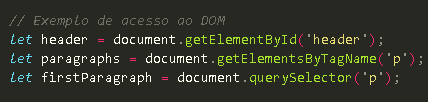
Antes de começarmos a manipular o DOM, precisamos entender como acessá-lo em JavaScript. O DOM é representado como uma árvore de nós, onde cada elemento HTML é um nó. Podemos acessar esses nós usando métodos como getElementById, getElementsByClassName, getElementsByTagName e querySelector.

Manipulando o DOM
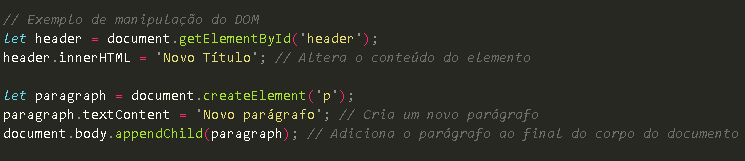
Uma vez que tenhamos acesso aos elementos do DOM, podemos manipulá-los de várias maneiras. Podemos alterar o conteúdo, os atributos, os estilos e até mesmo adicionar ou remover elementos dinamicamente.

Eventos do DOM
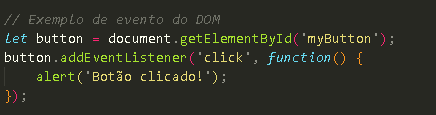
Além da manipulação direta dos elementos, podemos também usar eventos do DOM para criar interatividade em nossas páginas web. Os eventos são acionados em resposta a ações do usuário, como clicar em um botão ou passar o mouse sobre um elemento.

Conclusão
O DOM é uma ferramenta poderosa que nos permite criar páginas web interativas e dinâmicas. Compreender como acessar e manipular o DOM em JavaScript é fundamental para qualquer desenvolvedor web. Espero que este guia tenha sido útil para você começar a explorar o vasto potencial do DOM em suas próprias criações web. Experimente e divirta-se codificando!
CRITT - Centro Regional de Inovação e Transferência de Tecnologia. Campus Universitário, s/n - martelos. Juiz de Fora. MG.
(32) 9 9114 6046 (Suporte)
© 2024 Codi Academy Treinamentos LTDA. Todos os direitos reservados.