

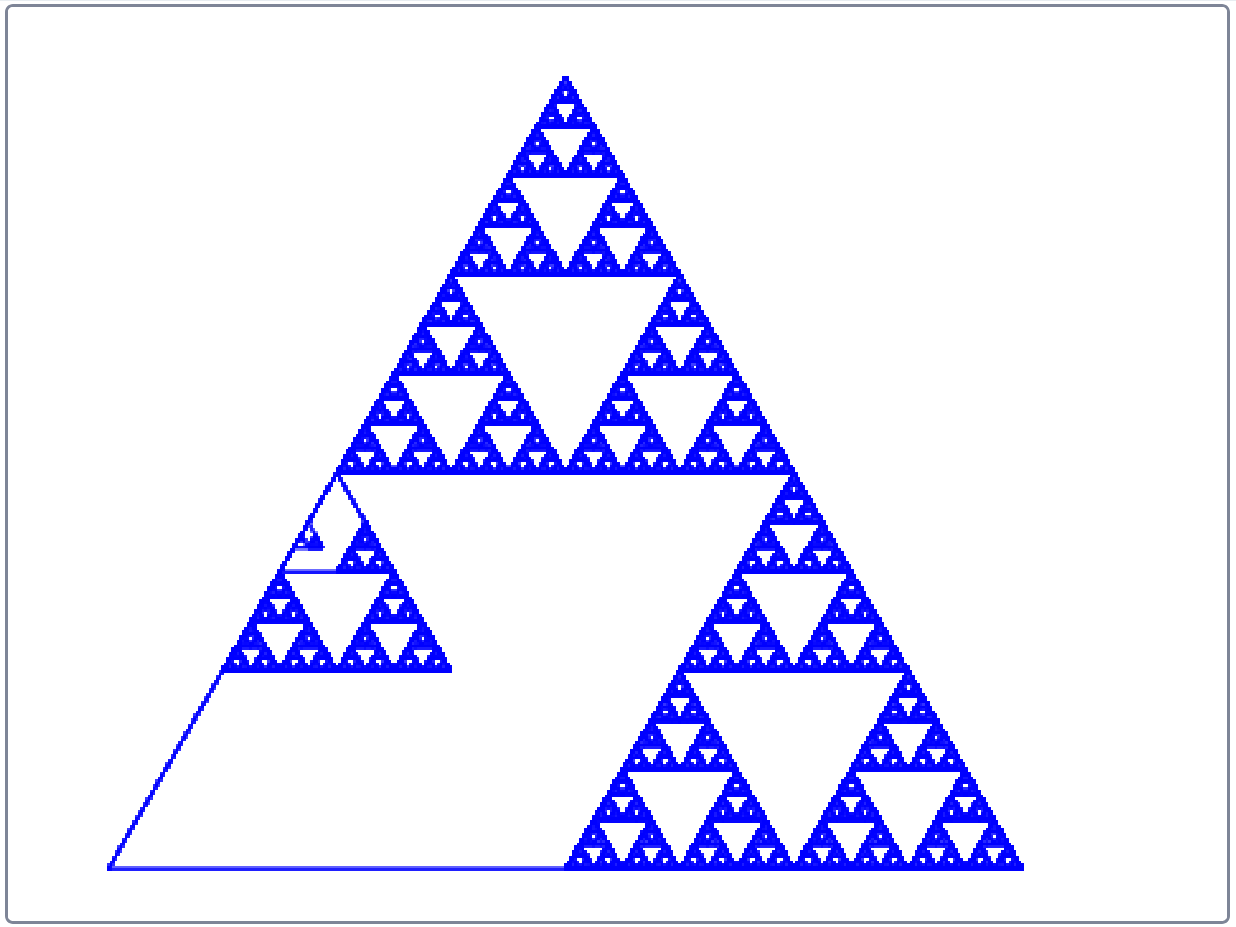
A imagem acima foi gerada por um código bem simples e pequeno, mas um pouco confuso, como mostrado nas aulas criar um bloco ou uma função é muito fácil no Scratch, o que fiz foi adicionar a extensão da caneta e depois criar uma função que desenha um triângulo.


Recebemos quantos passos será dado na função e repetimos 3 vezes: virar 120 graus e mover a quantidade de passos. Como resultado disso temos nosso primeiro triângulo

Em seguida vamos pedir para cada vez que ele repetir dentro da função ele desenhar outro triangulo com metade dos passos iniciais, isso vai fazer termos cada vez triângulos menores dentro dos anteriores.


Você vai notar que o código para aí e não chegamos ainda naquela imagem bonita do início. Isso, porque caímos num “looping infinito” se você tentar adicionar alguma coisa no código do triangulo ela será feita para sempre. Estamos criando cada vez triângulos menores.

Como não queremos que isso aconteça podemos limitar o tamanho mínimo de passos dado utilizando um “IF” no código e assim veremos ele funcionar corretamente.

Para deixar ainda mais interessante pode adicionar um bloco que troca a cor da caneta e passar a variável passos para ele.


O que aprendemos hoje é conhecido como recursividade, você está usando uma função dentro dela mesma, e com uma condição de parada pode deixar seu funcionamento ser repetido diversas vezes.
 Estamos de casa nova! |
Estamos de casa nova! | 